¶ API
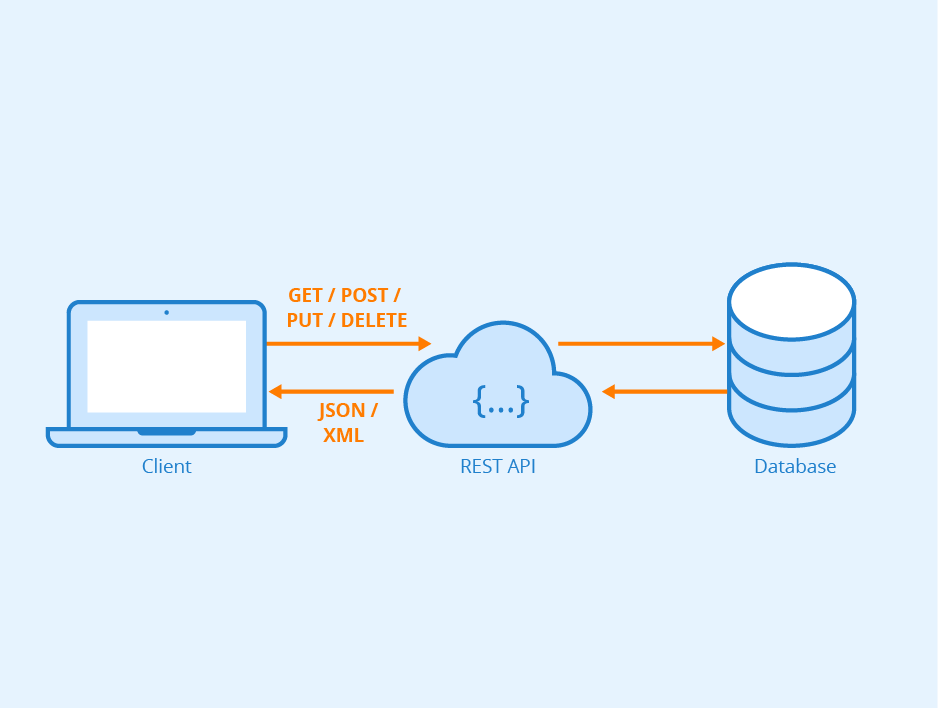
Аббревиатура API образована от инициалов слов «Интерфейс прикладного программирования» и переводится как интерфейс прикладного программирования или интерфейс программирования программ. Многие компании предоставляют свои API в виде готового продукта. Например, Weather Underground продает API для получения метеорологических данных. В качестве примера запроса API рассмотрим следующую ссылку:
http.get("https://e-auksion.uz/api/front/lots")
{
"totalPages": 193,
"totalRows": 1927,
"currentPage": 1,
"gaming_lots_cnt": 0,
"rows": [
{
"id": 2070118,
"lot_number": "2070118",
"name": "Недостроенное здание школы",
"full_address": "Ташкентская область, Янгиюльский район, Шоралисой КФЮ, Ходжаабад МФЮ",
"confiscant_categories_name": "Здания с незавершенным строительством",
"category_id": 4,
"start_price": 1.80503E9,
"zaklad_summa": 9.02515E7,
"auction_date_str": "20.06.2022 10:00",
"order_end_time_str": "20.06.2022 09:00",
"zaklad_percent": 5.0,
}]
}
¶ Параметры, которым необходимо следовать при внедрении API
.jpg)
При добавлении API необходимо заполнить следующие поля:
- path - в это поле вводится название создаваемого API. Обычно имя API записывается в следующем формате
v1/yatt/bank, но это необязательно. - method - Предполагаемая цель создания API в основном предназначена для включения методов получения, передачи и т. д. (таких как
GET,POST,PUT,PATCH,DELETE). - auth_handler - — поле, предназначенное для авторизации API и содержащее два типа параметров. Это
Bearer Token(определяются данные пользователя, запрашивающего API) иBasic Auth(создается на основе токена JWT). - state - Предназначен для мониторинга состояния API, добавленных и прикрепленных к проектам. Включает такие параметры, как
active,hidden,archived. - access_condition - решает, кому разрешен доступ к API.
- note - Предназначен для краткого описания API.
- has_transaction - Несколько параметров, предоставляемых в API, предназначены для проверки и возврата в случае возникновения ошибки.
- result_cached_seconds - Предназначен для указания количества секунд кэширования данных, возвращаемых в API.
- group_by - Предназначен для группировки API.
.jpg)
Существует несколько типов использования методов при добавлении API в проекты. Это:
GET- включает API, предназначенные для получения данных.POST- Предоставляются API, предназначенные для публикации в определенных формах, меню, страницах и т. д., используемых в проекте.PUT- использование API, предназначенных для внедрения кода, предназначенного для использования в определенной функции или процедуре.PATCH- Это полезно для API, которые предполагается включать без объявления и которые также требуют поведения обновления.DELETE- Используемые функции предназначены для операций, которые предназначены для удаления в процедурах.
.jpg)
В auth_handler выбрана опция для настройки параметра аутентификации. Это:
Bearer Token- аутентификация через токен, прикрепленный к пользователю.Basic Auth- аутентификация на основе токена, прикрепленного по умолчанию.
.jpg)
Поле state важно для контроля состояния API, добавленных и прикрепленных к проектам. Потому что добавленный API может быть видимым, невидимым или заархивированным в зависимости от его определения. Его элементами являются:
active- в этом случае API и его составляющие функционально полностью реализованы везде, где они используются.hidden- если API не требуется функционально, его можно отключить в этом состоянии.archived- используется для архивирования определенного API.
.jpg)
Поле access_condition используется для определения того, кто может получить доступ к определенному API.
.jpg)
Если требуется краткое объяснение включенного API, то в поле примечание вручную вводится необходимая справочная или дополнительная информация.
.jpg)
Некоторые параметры, предоставленные в API, можно проверить и сбросить в случае возникновения ошибки. Для этого нажимается кнопка has_transaction. По сути, он сохраняет данные, даже если происходит одна ошибка.
.jpg)
Секунды вводятся в поле result_cached_seconds, чтобы указать, сколько секунд API должен кэшировать возвращаемые данные.
.jpg)
Если вы хотите сгруппировать этот API, введите общее имя в поле group_by.
Мы рассмотрели, как создавать API! Теперь посмотрим на их организаторов, а именно на stage.
¶ Stage maydonlari
.jpg)
- alias - на этот вход записывается название этапа.
- handler - в этом входе выбирается тип этапа, то есть определяется, какой тип информации должен быть передан или получен. В зависимости от того, какой тип информации выбран в этом селекторе выбора, также формируется модальное окно.
- parent - в этом входе этапы можно сделать зависимыми друг от друга, то есть это дает возможность соединить один этап с другим.
- sort order - дает возможность сортировать этапы.
- state - отражает статус сцены. Он охватывает ряд ситуаций. Это:
archived- полностью заархивировать файлhidden- отключить статус использованияactive- включить к использованию
- note - используется для дачи описания, т.е. для ввода краткого описания этапа. Рекомендуется включать краткую информацию о цели этапа и его сути.
- access_condition - предназначен для включения состояния работы по некоторым критериям
- serialize_result - указывает, следует ли возвращать данные с этого этапа ввода инициатору.
¶ Виды этапов
.jpg)
HTTP Request Handler - этот тип используется для ссылки на внешний API.
В этом:
- method - тип запроса не является обязательным (
GET,POST,PUT,PATCH,DELETE). - url - Он предназначен для указания адреса API.
- content_type - предназначен для указания типа ответа (
application/json,text/plain,text/html,multipart/form-data,application/x-www-form-urlencoded,application /pdf,application/octet-stream). - body - если информацию необходимо разместить, эту информацию можно предоставить здесь.
- headers - Это поле предназначено для ввода данных аутентификации, и оно необходимо для ввода данных «Key» и «Value».
.jpg)
SQL Bulk insert - этот тип имеет возможность хранить много данных, то есть список данных.
В этом:
- Sql - Запросы postgre sql пишутся для указания, какую таблицу и какой столбец хранить в этом поле.
- Batch_data_sourse - Имя списка, поступающего на этот этап, записывается как
#list.
.jpg)
SQL insert - этот тип используется для вставки одного объекта.
В этом:
- Sql - Запросы postgre sql пишутся для указания, какую таблицу и какой столбец хранить в этом поле.
- Returning_fields - используется для указания столбца, на который следует вернуть ссылку после вставки.
.jpg)
SQL select - этот тип используется для чтения данных.
В этом:
- Sql - запросы postgre sql пишутся для указания, какую таблицу и какой столбец хранить в этом поле.
- Result_type - В этом выборе вы можете контролировать, как должна выглядеть информация из таблицы.
.jpg)
Static_json - этот тип в основном используется для объединения данных с двух или более этапов.
В этом:
- static-json – здесь собираются все данные формата json.
.jpg)
handler_group - остальными можно управлять, сделав две или более стадий родительскими и назначив условие именно этой стадии.
.jpg)
joinChildObject - ??????
.jpg)
JSEval - этот тип используется для создания сцены с использованием javascript и java.
.jpg)
requestDataConvertor - ??????
.jpg)
stageDataConvertor - ??????
.jpg)
Validation - этот тип используется для проверок, которые можно применять в системе. В этом случае, если система не показывает (не предоставляет) необходимое поле для API, она вернет ошибку 500.
В этом:
- Condition – место предназначенное для ввода условий чтобы обеспечить правильную работу проверки.
- Error_massage – место для ввода подробной информации об ошибке. Возможен ввод ошибки на нескольких языках.
¶ Ниже вы можете увидеть, как работает API.

¶ Stages
После того, как API указан, необходимо включить его этапы. Этапы — это типы запросов, которые приходят в этот API. Запросы к API могут иметь форму GET POST PUT PATCH DELETE.
¶ Для обработчика используются следующие запросы:
SQL Select(используется для получения данных из базы данных)
SQL Insert(используется для ввода информации в базу данных)
SQL Update(используется для изменения данных в базе данных)
SQL Bulk Insert(используется для одновременного ввода нескольких данных в базу данных)
SQL Batch Update(используется для одновременного изменения нескольких данных в базе данных)
Handler group
Static JSON
HTTP Request Handler
Joined Child Object
Validation
Stage Data Converter
Request Data Converter
JS Eval
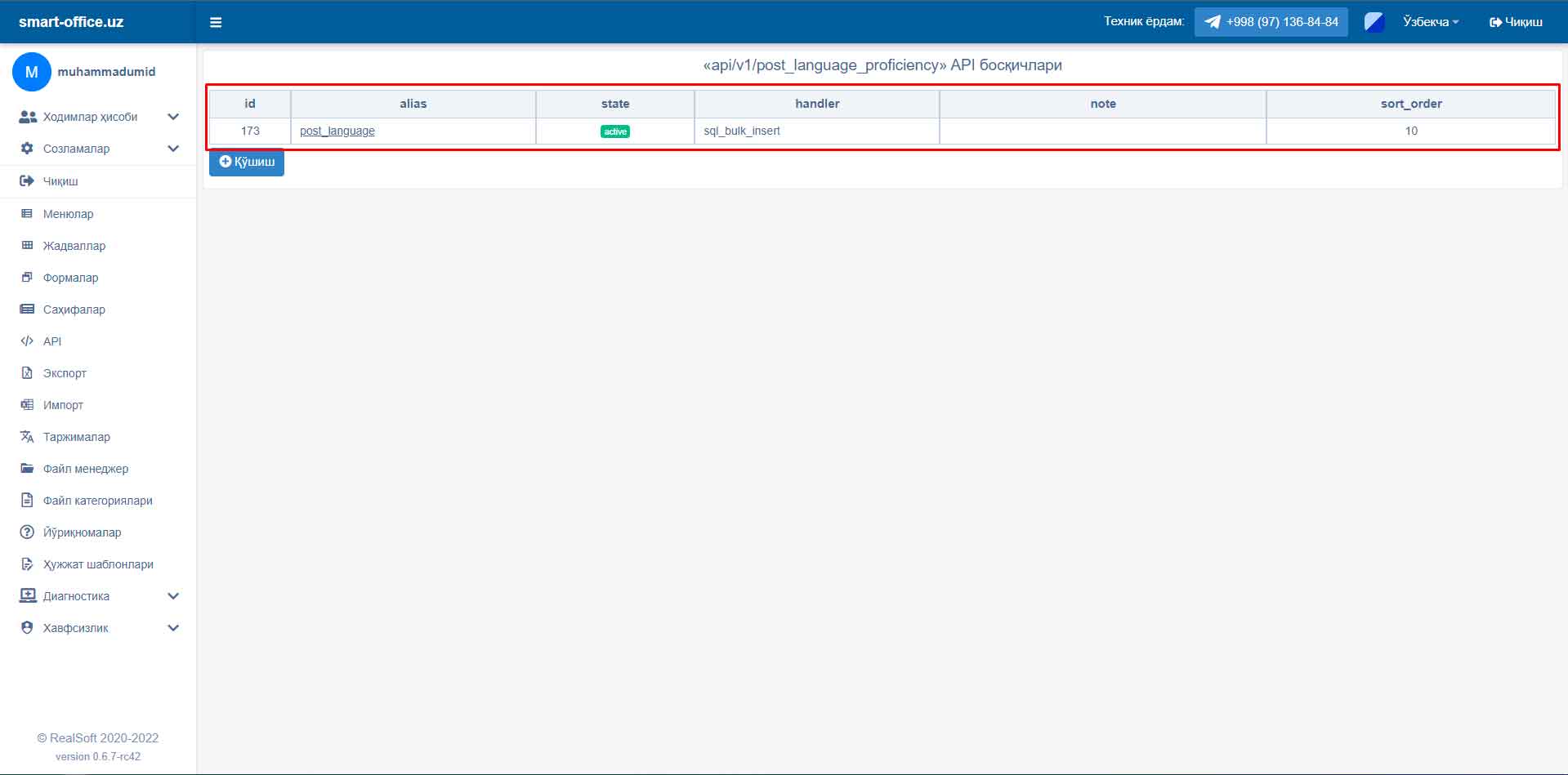
Список шагов, доступных в API, появится при нажатии на ссылку API.

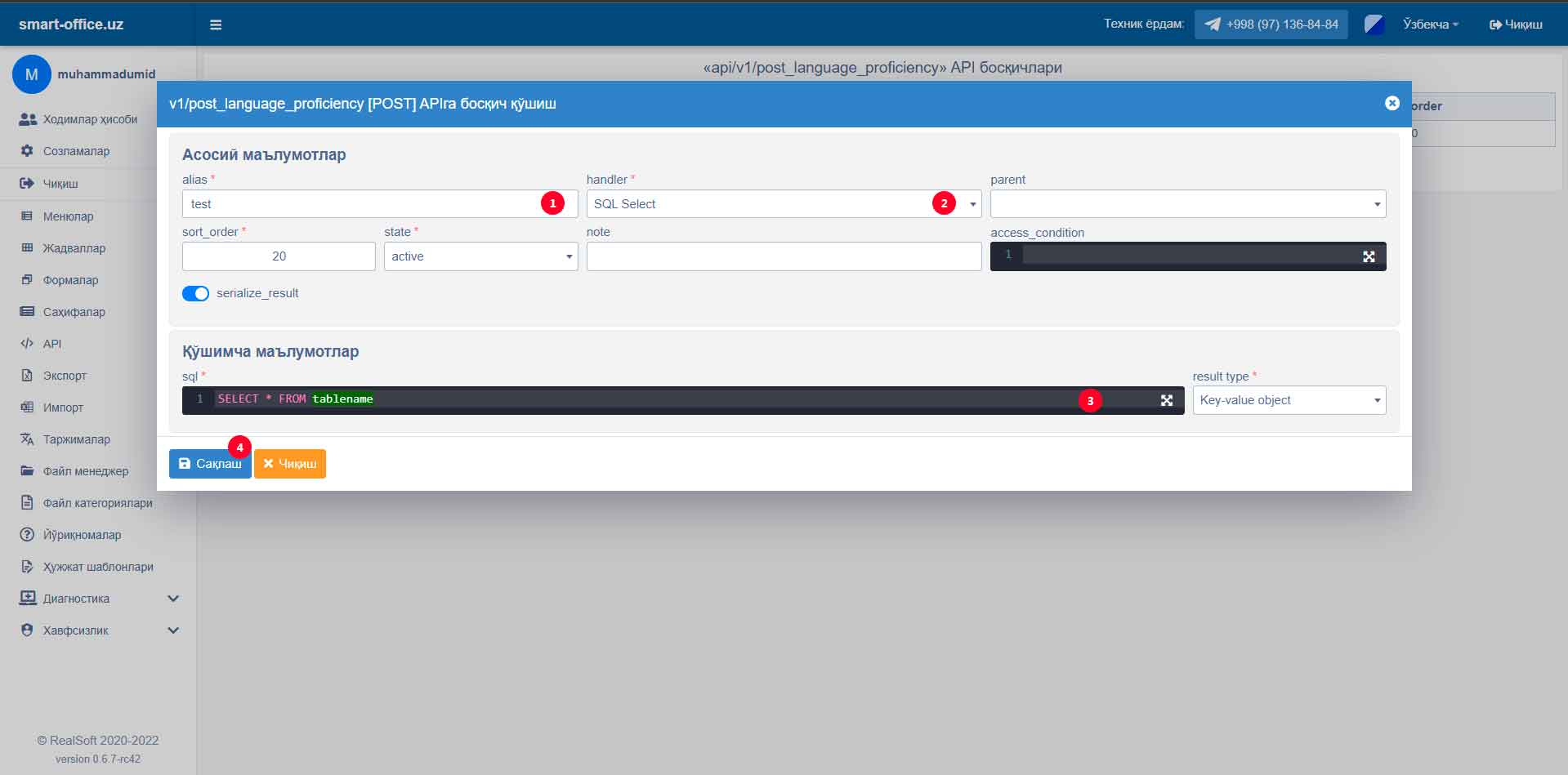
Чтобы добавить новый шаг в API, нажмите и заполните необходимую информацию:
- Этап alias (наименование) - 1
- Тип этапа SQL запрос, внешний HTTP запрос и т.д - 2
- Этап кода запросов - 3
- После ввода всех данных нажмите Сохранить – 4

Обратите внимание, что для каждого типа этапа (Обработчика этапа) существует отдельный раздел дополнительной информации.
¶ Этап JsEval
В последнем обновлении мы добавили новый редактор, который поможет вам разрабатывать, поддерживать и тестировать ваш код. Редактор работает на основе MonacoEditor, прогрессивного редактора Microsoft, который активно используется в VS Code и позволяет использовать все функции и инструменты, поддерживаемые этим редактором. Кроме того, синтаксис версий ES6/7/8(https://www.codinqame.com/playqrounds/3629/5-features-of-es-6-7-8-that-supercharge-your-javascript) для в новую среду разработки добавлена удобная консоль для поддержки, тестирования кода и настройки.
¶ Привелегии JsEval
¶ Анализ интерфейса
Основной элемент формы разделен на две части:
- Просмотр кода — этот блок показывает часть вашего кода, написанного в редакторе.
- Активная кнопка вызова редактора

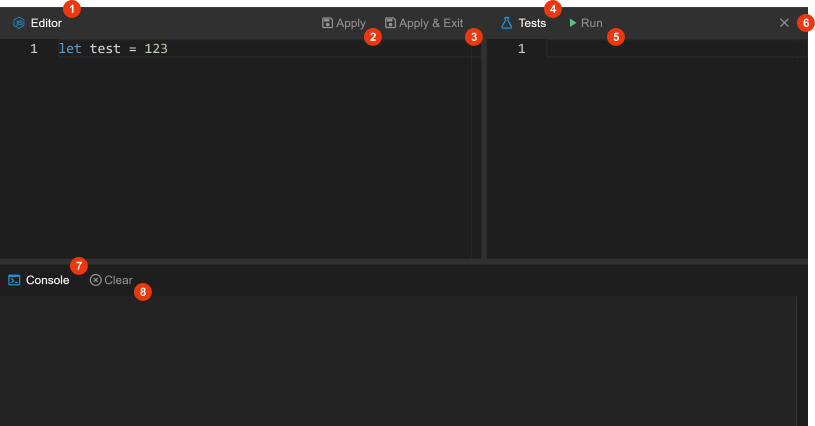
Сам интерфейс редактора представляет собой рабочую область, разделенную на 3 панели. В верхней левой панели (1) находится редактор кода, справа от него редактор для тестирования (4) и консоль внизу окна (7).

- Редактор кода — поддерживает основной (базовый) функционал VS Code.
- Сохранить [Ctrl+S] — сохраняет данные в редакторе в форме (форме).
- Сохранить и выйти — сохраняет данные в редакторе в форме (форме) и закрывает среду разработки.
- Редактор тестов — это окно для записи тестов в код.
- Запустить тесты [Alt+Enter] — запускает тесты и выводит их результаты на консоль.
- Выход [Esc] – закрывает рабочее окно.
- Консоль — окно вывода служебных сообщений об ошибках, Консоли в журналах интерфейса (журнал, предупреждение, ошибка) и результатов выполнения тестов.
- Очистить консоль [Ctrl+L] — очищает данные в консоли.
¶ API для написания тестов
Команда Platon разработала интерфейс для обертывания кода модульными тестами. Эти тесты гарантируют, что ваша программа работает должным образом. Такие тесты можно запускать несколько раз. Успешное выполнение теста указывает разработчику теста на то, что внесенные в тест изменения не вызвали каких-либо непреднамеренных нарушений. Это руководство не предназначено для того, чтобы показать, почему, когда и как писать модульные тесты. Подобную информацию вы можете найти самостоятельно в Интернете (https://www.google.com/search?q=unit+tests). Мы рассмотрим только возможности модульного тестирования в рамках платформы Platon.
Допустим, у нас есть API, который возвращает пользователя по его идентификатору:
let {user_id} = requestParams,
user = jdbc.query (' SELECT * FROM auth_users WHERE id=${user_id}', {}) return user
Давайте напишем тест, который сверяет входной идентификатор с идентификатором ответа. Для этого мы используем ожидаемый интерфейс.
expect(testName, params, executor)
testName - // Строка JavaScript, определяющая имя теста.
params - // Объект с variables, requestHeaders, requestParams, userParams, extraParams и пользовательскими ключами, передаваемыми в качестве входных параметров тестируемому коду.
executor - // Обработчик функции принимает параметр данных с результатами тестируемого кода и должен возвращать true, если тест пройден успешно, или false, если тест не пройден.
// Опишем тест, который сверяет входной идентификатор с идентификатором ответа:
expect
// Название теста
'Request id equals result id',
// Входные параметры
{
// Передаем идентификатор исполняющему коду
requestParams: {id: 1}
},
// Проверка
result => {
// Проверяем, соответствует ли ответ значениям, переданным в параметрах
return result, id === 1
}
)
Запускаем тест нажатием кнопки Run или комбинацией клавиш [Alt+Enter]. Результаты теста отображаются на консоли.
Также обратите внимание, что вы можете написать неограниченное количество тестов для своего кода, но не используйте тесты без необходимости, поскольку все тесты используют ресурсы сервера и выполняются.
expect('Test 1', {}, () => true)
expect('Test 2', {}, () => false)
¶ JsEval - JSON
Одна из наиболее важных возможностей, доступных в JS Eval, — это работа с методами JSON над ресурсами, поступающими из запроса API. Например, выполняются задачи по передаче «строковых» данных из запроса API в объект JavaScript или преобразования объектных данных из запроса API в строковую форму.
parse(): Это принимает данные JSON в качестве параметра с сервера и возвращает объект JavaScript.
// например
const txt = '{"name":"John", "age":30, "city":"New York"}'
const obj = JSON.parse(txt);
// и получаем переменную «obj» в таком виде:
// obj = {
// age: 30,
// city: "New York",
// name: "John"
// }
stringify(): Это принимает «объект» в качестве параметра и возвращает эквивалентную строку JSON, готовую к отправке на сервер.
// например
const obj = {
age: 35,
city: "New Orlean",
name: "Samwell"
}
const str = JSON.stringify(obj);
// и мы получаем переменную «str» для отправки на сервер в формате JSON в этом представлении:
// {"name":"John","age":30,"city":"New York"}
¶ JsEval - CONSOLE
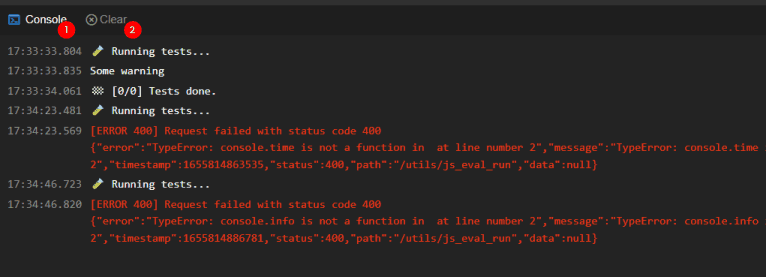
В JS Eval мы подключили самые основные и наиболее часто используемые консольные методы. Вы можете использовать консоль JS Eval для мониторинга выполнения кода, просмотра результатов и обнаружения ошибок.
Как показано на изображении, консоль расположена внизу редактора JS Eval и состоит из 2-х кнопок:
- Переключатель на «Console». - 1
- Кнопка очистки «Console» - 2

Давайте посмотрим на доступные консольные методы:
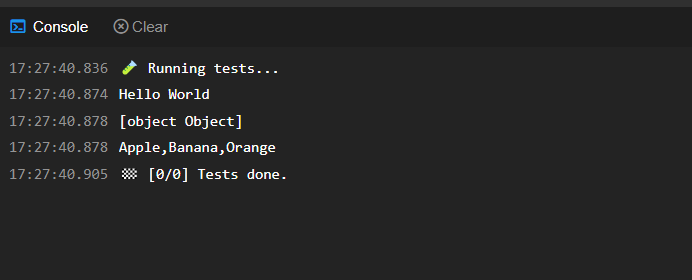
console.log() - получает сообщение и выводит результат на консоль. Он также может извлекать объекты JavaScript, массивы — все типы данных в JavaScript. Кроме того, это делает выходные сообщения видимыми в понятной форме.
console.log("Hello World"); // String
console.log({ name: "Sam Simon", age: 43, }); // Object
console.log(["Apple", "Banana", "Orange"]); // Array

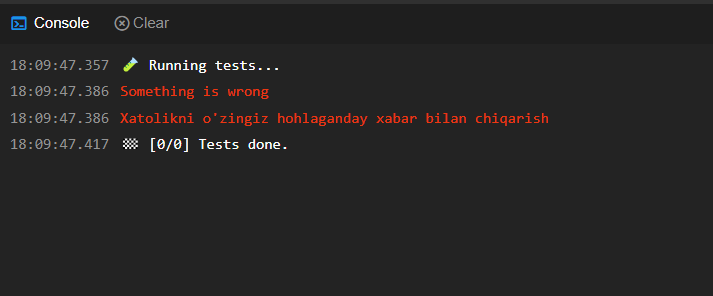
console.error() - Мы видели, что console.log() — это команда, которая выводит все данные, поэтому console.error() очень похожа на console.log() в том смысле, что она регистрирует только саму ошибку.
console.error("Something is wrong");
console.error("Выдать ошибку удобным для себя способом");

console.warn() - эта консольная команда аналогична console.log() и часто используется для вывода журналов и подробностей. Кроме того, команда warn() используется для того, чтобы пометить код, который не свободен от ошибок, но написан неправильно.
console.warn("Some warning");
console.warn("В этом разделе вы можете отправлять любые напоминания по вашему желанию.");

¶ JsEval - http
Существуют следующие типы вызовов API. Это адресовано следующим образом:
http.get(...)
http.post(...)
http.put(...)
http.patch(...)
http.delete(...)
¶ Аргументы запросов
url: String - Ссылка (ссылка) API, на который отправляется запрос
dataObj: Object - Часть «Тело» отправляемого запроса
headerObj: Object - Часть отправляемого запроса «Заголовки»
errorCallback: String - Функция обратного вызова в случае ошибки
¶ Для запросов GET
- Object get(String url)
// например
let data = http.get('https://example.com/test')
console.log('data', data)
- Object get(String url, Object headerObj)
// например
let data = http.get('https://example.com/test', {'Authorization': 'Basic dGVzdDp0ZXN0'})
console.log('data',data)
- Object get(String url, Object headerObj, Object errorCallback)
// например
let data = http.get('https://example.com/test', {"hello":"world"}, {'Athorization':'Basic dGVzdDp0ZXN0'})
console.log('data',data)
- Object get(Function url)
// например
let data = http.get('https://example.com/test', {'Authorization': 'Basic dGVzdDp0ZXN0'}, function(e,s){
throws.responseException('FORBIDDEN', 'Some text');
}
console.log('data',data)
¶ Для запросов POST
- Object post(String url)
// например
let data = http.post('https://example.com/test')
console.log('data',data)
- Object post(String url, Object dataObj)
// например
let data = http.post('https://example.com/test', {"hello":"world"})
console.log('data',data)
- Object post(String url, Object dataObj, Object headerObj)
// например
let data = http.post('https://example.com/test', {"hello":"world"}, {'Athorization':'Basic dGVzdDp0ZXN0'})
console.log('data',data)
- Object post(String url, Object dataObj, Object headerObj, Object errorCallback)
// например
let data = post ('https://example.com/test', {"hello":"world"}, {'Athorization':'Basic some-token'},
function(status, error){
console.log(status, JSON.stringify(error))
})
console.log('data',data)
¶ Для запросов PUT
- Object put(String url)
// например
let data = http.put('https://example.com/test')
console.log('data',data)
- Object put(String url, Object dataObj)
// например
let data = http.put('https://example.com/test', {"hello":"world"})
console.log('data',data)
- Object put(String url, Object dataObj, Object headerObj)
// misol uchun
let data = http.put('https://example.com/test', {"hello":"world"}, {'Athorization':'Basic some-token'})
console.log('data',data)
- Object put(String url, Object dataObj, Object headerObj, Object errorCallback)
// например
let data = http.put('https://example.com/test', {"hello":"world"}, {'Athorization':'Basic some-token'},
function(status, error){
console.log(status, JSON.stringify(error))
})
console.log('data',data)
¶ Для запросов PATCH
- Object patch(String url)
// например
let data = http.patch('https://example.com/test')
console.log('data',data)
- Object patch(String url, Object dataObj)
// например
let data = http.patch('https://example.com/test', {"hello":"world"})
console.log('data',data)
- **Object patch(String url, Object dataObj, Object headerObj) **
// например
let data = http.patch('https://example.com/test', {"hello":"world"}, {'Athorization':'Basic dGVzdDp0ZXN0'})
console.log('data',data)
- Object patch(String url, Object dataObj, Object headerObj, Object errorCallback)
// например
let data = http.patch('https://example.com/test', {"hello":"world"}, {'Athorization':'Basic dGVzdDp0ZXN0'},
function(status, error){
console.log(status, JSON.stringify(error))
})
console.log('data',data)
¶ Для запросов DELETE
- Object delete(String url)
// например
let data = http.delete('https://example.com/test')
console.log('data',data)
- Object delete(String url, Object headerObj)
// например
let data = http.delete('https://example.com/test', {'Authorization': 'Basic dGVzdDp0ZXN0'})
console.log('data',data)
- Object delete(String url, Object headerObj, Object errorCallback)
// например
let data = http.delete('https://example.com/test', {"hello":"world"}, {'Athorization':'dGVzdDp0ZXN0'})
console.log('data',data)
Несанкционированные действия вызовут ошибку.
¶ JsEval - util
Раздел util JsEval включает в себя различные утилиты и полезные инструментальные функции для программистов, одна из которых — Base64-decode-encode. Base64 — это группа схем кодирования двоичного кода в текст, которые представляют двоичные данные путем преобразования их в представление по основанию 64 в формате ASCII. Термин Base64 происходит от «a specific MIME content transfer encoding».
Фаза JsEval API Platon также включает эту возможность, позволяя вам получить представление данных в формате Base64 и наоборот преобразовать коллекцию контента в формате Base64 обратно в данные.
Доступные команды в JsEval Utils:
util.decodeBase64()
util.encodeBase64()
- "humanreadable" преобразовавает данные в Base64
//например, возьмем сцену из «Левиафана» Томаса Гоббса.
//и выводим результат на консоль:
let text = `Man is distinguished, not only by his reason, but by this singular passion from
other animals, which is a lust of the mind, that by a perseverance of delight in the continued
and indefatigable generation of knowledge, exceeds the short vehemence of any carnal pleasure`
let text_encoded = util.encodeBase64(text)
console.log(text_encoded)

- декодирование Base64, т.е. преобразование текста Base64 в простой «humanreadable»
//misol tariqasida Tomas Gobbsning "Leviafan" asaridan olingan lavhaning
//base64ga matnini olamiz va natijani consolga chiqaramiz:
let base64_text = `TWFuIGlzIGRpc3Rpbmd1aXNoZWQsIG5vdCBvbmx5IGJ5IGhpcyByZWFzb24
sIGJ1dCBieSB0aGlzIHNpbmd1bGFyIHBhc3Npb24gZnJvbSBvdGhlciBhbmltYWxzLCB3aGljaCBpc
yBhIGx1c3Qgb2YgdGhlIG1pbmQsIHRoYXQgYnkgYSBwZXJzZXZlcmFuY2Ugb2YgZGVsaWdodCBpbiB
0aGUgY29udGludWVkIGFuZCBpbmRlZmF0aWdhYmxlIGdlbmVyYXRpb24gb2Yga25vd2xlZGdlLCBle
GNlZWRzIHRoZSBzaG9ydCB2ZWhlbWVuY2Ugb2YgYW55IGNhcm5hbCBwbGVhc3VyZS4=`
let text_decoded = util.decodeBase64(base64_text)
console.log(text_decoded)

¶ JsEval - JDBC
Java Database Connectivity (JDBC) — это стандартный интерфейс прикладного программирования, который позволяет программам Java получать доступ к системам управления базами данных.
Используя эти стандартные интерфейсы и классы, программисты могут писать приложения, подключающиеся к базам данных.
Доступные команды в JDBC:
jdbc.execute(String sql)
jdbc.execute(String sql, Object args)
jdbc.queryForMap(String sql) = {}
- Object queryForMap (String url,object args)
// например
delete ('https://example.com/test')
- Object queryForJsonMap(String sql)
// например
delete ('https://example.com/test')
- Object queryForJsonMap(String sql, Object args)
// например
delete ('https://example.com/test')
- Object queryForList(String sql)
// например
delete ('https://example.com/test')
- Object queryForList(String sql, Object args)
// например
delete ('https://example.com/test')
- Object>> queryForJsonList(String sql)
// например
delete ('https://example.com/test')
- Object queryForJsonList(String sql, Object args)
// например
delete ('https://example.com/test')
¶ JsEval - REDIS
Redis означает сервер удаленного словаря. Для чего используется Redis? Redis — это расширенное хранилище значений ключей, которое может действовать как база данных NoSQL или хранилище кэша памяти для повышения производительности при обслуживании данных, хранящихся в системной памяти.
Доступные команды в Redis:
redis.privateKey(): String
- Object redis.publicSet(String key, Object value, Long millis)
// например
delete ('https://example.com/test')
- Object redis.publicGet(String key)
// например
delete ('https://example.com/test')
- Object redis.publicClear(String key):Boolean
// например
delete ('https://example.com/test')
- Objectredis.set(String hashKey, Object value, Long millis)
// например
delete ('https://example.com/test')
¶ HTTP Request handler stage
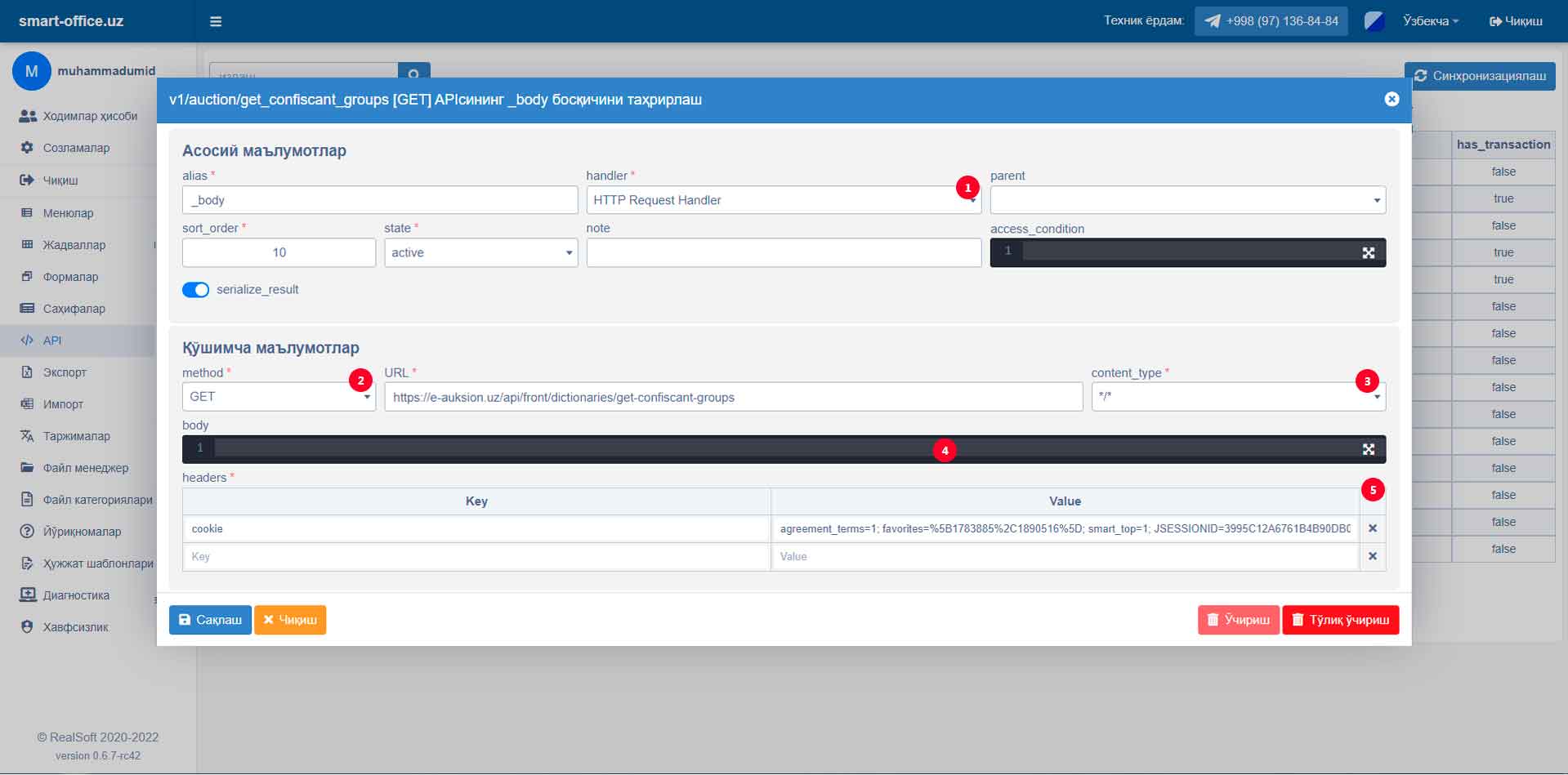
На этом этапе API ресурс, расположенный на внешнем сервере, используется для загрузки данных через запрос API. Шаг обработчика запроса используется, чтобы избежать дополнительных ошибок CORS (Cross-Origin Resource Sharing). В качестве примера мы отправляем API-запрос к ресурсу на внешнем сервере.
На фото:
- Этап типа HTTP Request handler - 1
- Этап на обращение метод и ссылки внешнего API - 2
- Формат информации отправляемой внешней API - 3
- Body часть отправляемой внешней API - 4
- Header часть отправляемой внешней API - 5

¶ Коды ошибок
¶ throws.responseException(‘FORBIDDEN’, ‘Some text’);
CONTINUE(100, "Continue"),
// Код, указывающий, что все запросы выполнены и их можно продолжить.
SWITCHING_PROTOCOLS(101, "Switching Protocols"),
// Этот код отправляет заголовок Upgrade: в существующий запрос и указывает, что сервер переключился на протокол, указанный в заголовке.
PROCESSING(102, "Processing"),
// "Работа в процессе". Этот код указывает, что сервер получил запрос и еще не завершил работу над ним.
CHECKPOINT(103, "Checkpoint"),
//
OK(200, "OK"),
// "Успешный". Запрос выполнен успешно.
CREATED(201, "Created"),
// "Созданный". Запрос был успешным, и ресурс был создан. Этот код обычно отправляется как ответ на запрос PUT.
ACCEPTED(202, "Accepted"),
// "Принял". Код, который поступает, когда запрос получен, но еще не обработан.
NON_AUTHORITATIVE_INFORMATION(203, "Non-Authoritative Information"),
// «Информация недостоверна». Этот код указывает, что возвращенная информация была получена из источника, отличного от исходного сервера.
NO_CONTENT(204, "No Content"),
// «Содержимое недоступно». Содержимого для ответа на запрос нет, но отправляются заголовки ответа, которые могут быть полезны.
RESET_CONTENT(205, "Reset Content"),
// «Перезагрузить контент». Этот код отправляется, чтобы указать, что представление запрошенного документа необходимо перезагрузить.
PARTIAL_CONTENT(206, "Partial Content"),
// «Комплексная структура». Этот код используется в запросах на множественную загрузку.
MULTI_STATUS(207, "Multi-Status"),
// Этот код предоставляет статус нескольких независимых процессов.
ALREADY_REPORTED(208, "Already Reported"),
//
IM_USED(226, "IM Used"),
//
MULTIPLE_CHOICES(300, "Multiple Choices"),
// «Большой выбор». Этот код отправляется, когда на запрос имеется несколько ответов. И юзер-агент или пользователь должны выбрать один из ответов.
MOVED_PERMANENTLY(301, "Moved Permanently"),
// «Полностью скопировано». Этот код указывает, что «URL» запрошенного ресурса был изменен.
FOUND(302, "Found"),
// "Найден". Этот код указывает, что запрошенный ресурс найден и в него было внесено временное изменение.
MOVED_TEMPORARILY(302, "Moved Temporarily"),
//
SEE_OTHER(303, "See Other"),
// «Просмотреть другие ресурсы». Этот код отправляется, чтобы указать клиенту получить данные из другого URL с помощью запроса GET.
NOT_MODIFIED(304, "Not Modified"),
//
USE_PROXY(305, "Use Proxy"),
//
TEMPORARY_REDIRECT(307, "Temporary Redirect"),
//
PERMANENT_REDIRECT(308, "Permanent Redirect"),
//
BAD_REQUEST(400, "Bad Request"),
//
UNAUTHORIZED(401, "Unauthorized"),
//
PAYMENT_REQUIRED(402, "Payment Required"),
//
FORBIDDEN(403, "Forbidden"),
//
NOT_FOUND(404, "Not Found"),
//
METHOD_NOT_ALLOWED(405, "Method Not Allowed"),
//
NOT_ACCEPTABLE(406, "Not Acceptable"),
//
PROXY_AUTHENTICATION_REQUIRED(407, "Proxy Authentication Required"),
//
REQUEST_TIMEOUT(408, "Request Timeout"),
//
CONFLICT(409, "Conflict"),
//
GONE(410, "Gone"),
//
LENGTH_REQUIRED(411, "Length Required"),
//
PRECONDITION_FAILED(412, "Precondition Failed"),
//
PAYLOAD_TOO_LARGE(413, "Payload Too Large"),
//
REQUEST_ENTITY_TOO_LARGE(413, "Request Entity Too Large"),
//
URI_TOO_LONG(414, "URI Too Long"),
//
REQUEST_URI_TOO_LONG(414, "Request-URI Too Long"),
//
UNSUPPORTED_MEDIA_TYPE(415, "Unsupported Media Type"),
//
REQUESTED_RANGE_NOT_SATISFIABLE(416, "Requested range not satisfiable"),
//
EXPECTATION_FAILED(417, "Expectation Failed"),
//
I_AM_A_TEAPOT(418, "I'm a teapot"),
//
INSUFFICIENT_SPACE_ON_RESOURCE(419, "Insufficient Space On Resource"),
//
METHOD_FAILURE(420, "Method Failure"),
//
DESTINATION_LOCKED(421, "Destination Locked"),
//
UNPROCESSABLE_ENTITY(422, "Unprocessable Entity"),
//
LOCKED(423, "Locked"),
//
FAILED_DEPENDENCY(424, "Failed Dependency"),
//
TOO_EARLY(425, "Too Early"),
//
UPGRADE_REQUIRED(426, "Upgrade Required"),
//
PRECONDITION_REQUIRED(428, "Precondition Required"),
//
TOO_MANY_REQUESTS(429, "Too Many Requests"),
//
REQUEST_HEADER_FIELDS_TOO_LARGE(431, "Request Header Fields Too Large"),
//
UNAVAILABLE_FOR_LEGAL_REASONS(451, "Unavailable For Legal Reasons"),
//
INTERNAL_SERVER_ERROR(500, "Internal Server Error"),
//
NOT_IMPLEMENTED(501, "Not Implemented"),
//
BAD_GATEWAY(502, "Bad Gateway"),
//
SERVICE_UNAVAILABLE(503, "Service Unavailable"),
//
GATEWAY_TIMEOUT(504, "Gateway Timeout"),
//
HTTP_VERSION_NOT_SUPPORTED(505, "HTTP Version not supported"),
//
VARIANT_ALSO_NEGOTIATES(506, "Variant Also Negotiates"),
//
INSUFFICIENT_STORAGE(507, "Insufficient Storage"),
//
LOOP_DETECTED(508, "Loop Detected"),
//
BANDWIDTH_LIMIT_EXCEEDED(509, "Bandwidth Limit Exceeded"),
//
NOT_EXTENDED(510, "Not Extended"),
//
NETWORK_AUTHENTICATION_REQUIRED(511, "Network Authentication Required");